Diseñar una página web siempre implica crear una serie de páginas adicionales, como son el sobre mí, contacto, las páginas de servicios, portfolio y otras similares. Por ese motivo, en este artículo te traigo una serie de ideas para maquetar y diseñar páginas en WordPress.
Crear este tipo de páginas complementarias es fundamental para darle una estructura a un sitio web y mostrarle al usuario toda la información relacionada con tu negocio o proyecto.
Ten en cuenta que estas páginas deben seguir la estética e imagen de tu sitio web: mismos colores, mismo estilo para los fotografías, mismas o similares tipografías, textos, etc.
Para diseñar páginas en WordPres existen diferentes plugins «arrastrar y soltar» o maquetadores visuales. Si me lees habituamente, ya sabes que yo uso Divi (de Elegant Themes) en mis diseños.
Como no me quiero enrollar hablando sobre los diferentes builders, te traigo unas cuantas ideas que te van ayudar a maquetar y diseñar páginas en WordPress.
¡Allá voy!
Resumen
Ideas y ejemplos para maquetar y diseñar páginas en WordPress
1) Slider o carrusel de entradas
Los sliders o carruseles de entradas son muy habituales en los sitios web con estructura de blog.
Sirven para mostrar varias entradas de forma muy visual y con un gran tamaño, pues suelen disponer de una imagen con ancho completo, el título de post, la fecha y demás metadatos, y también un botón para acceder a su lectura.
Son un tipo de recurso de maquetación que no recomiendo para cualquier diseño, pues suelen consumir una gran cantidad de recursos y también de tiempo hasta que se deslizan todas las entradas.
Un ejemplo:

2) Listados con varias columnas
Son listados son un recurso muy habitual a la hora de maquetar y diseñar páginas en WordPress.
Gracias a ellos puedes mostrar tus diferentes clientes, diseños, colaboraciones, trabajos, etc.
Si recurres a distribuir el contenido en varias columnas, conseguirás un diseño más atractivo y organizado.
Un ejemplo:

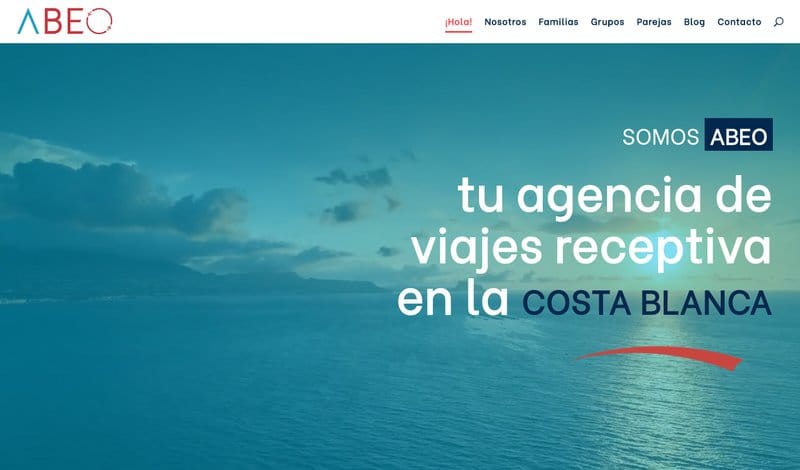
3) Header o cabecera con ancho completo
Si hay una tendencia que predomina en el diseño web en estos momentos es la forma de plasmar diferentes elementos y contenido en un solo espacio de forma muy visual y creativa.
En ese sentido, es muy habitual encontrar sitios web que tienen cabeceras con ancho completo y en las que incluyen diferentes elementos: texto (títulos, subtítulos, descripciones, etc), botones, imágenes e incluso vídeos.
Algunos ejemplos:


4) Tablas de contenido
Las tablas también son un recurso muy utilizado en diseño web, ya que permiten ordenar y mostrar gran cantidad de información en un espacio reducido.
Son habituales para mostrar precios, listar contenido, características o detalles de un producto / servicio, etc.
Un ejemplo:

5) Iconos
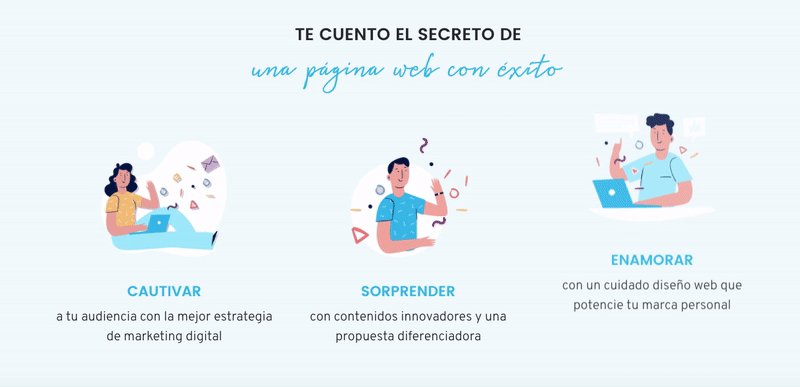
Los iconos son un recurso gráfico que están muy de moda en diseño web para ilustrar, por ejemplo, servicios, apartados de una web o diferentes ideas.
Además, existen iconos de dos tipos: vectores e iconos web (los que incluyen las plantillas o maquetadores).
Un ejemplo de cada uno de ellos:


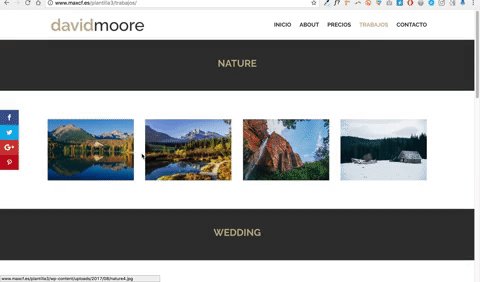
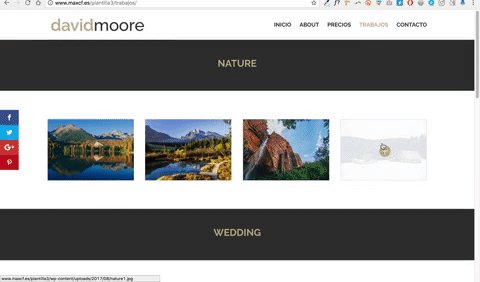
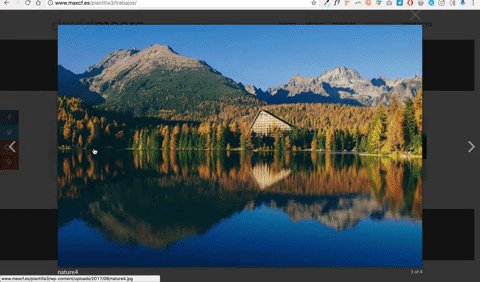
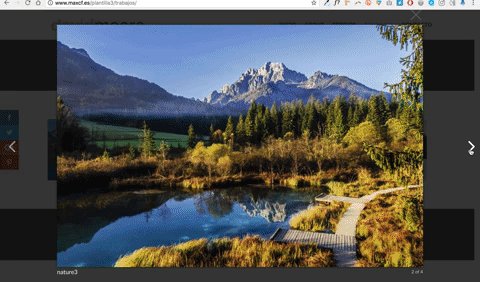
6) Galerías de imágenes
Las galerías son un recurso ideal para mostrar diferentes fotografías (ya hablé hace un tiempo de varios plugins para crear galerías de imágenes).
Son muy buena idea para páginas de fotógrafos o de cualquier servicio que se pueda mostrar como portfolio de trabajos.
Un ejemplo:

7) Cuadrículas o formato grid
Organizar el contenido en forma de cuadrícula o formato grid es un tipo de diseño que también está muy de moda.
Sirve tanto para mostrar entradas de un blog como para presentar diferentes servicios o apartados en una web.
Aquí te dejo varios ejemplos:



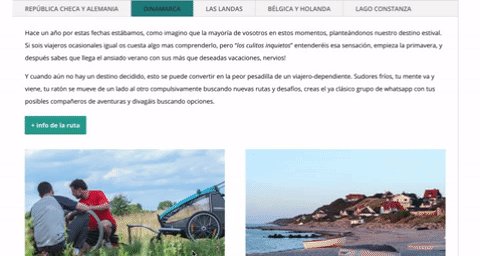
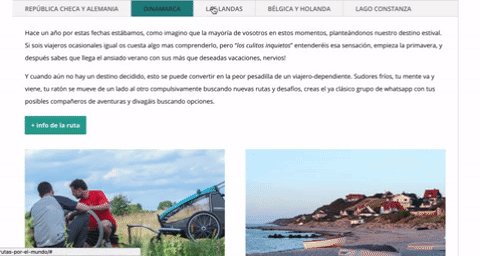
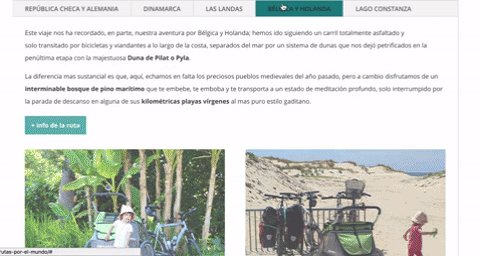
8) Pestañas
Otra forma muy interesante de presentar el contenido son las pestañas. Permiten organizar las entradas de un sitio web en función de diferentes temáticas, categorías o tipos de posts.
Aunque parezca un menú, realmente no lo es. Son diferentes pestañas dentro de una página de WordPress que muestran el contenido por categorías (en este caso, como es una web de viajes, por destinos turísticos).
Además, cada pestaña incluye una descripción del destino, un botón que te lleva a otra página donde hay más información sobre esa ruta y varias entradas en forma de cuadrícula (grid).
Aquí puedes ver un ejemplo:

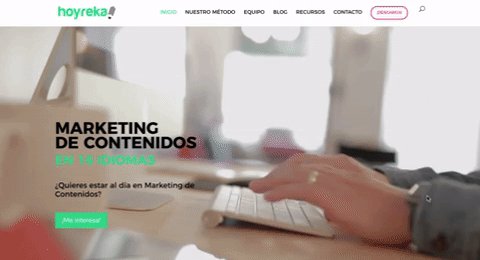
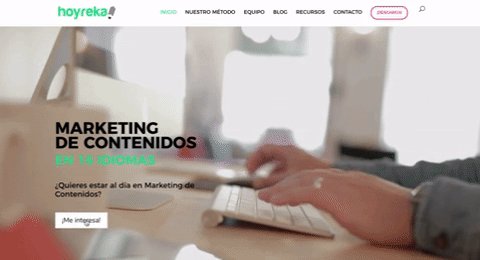
9) Animaciones
Las animaciones son otro gran recurso visual que se suele usar para maquetar y diseñar páginas en WordPress de forma muy atractiva y visual.
Pero ojo, ¡mucho cuidado con ellas! porque las carga el diablo y no siempre quedan bien. Para usarlas hay que seguir ciertos criterios de diseño y animar aquellos elementos que realmente aporten valor y destaquen (no animar por animar sin criterio alguno).
Las animaciones están incluidas en la mayoría de plantillas de pago para WordPress, así como en los diferentes maquetadores visuales.
En el caso de que quieras animar elementos en tu sitio web, pero tu plantilla no las incluya y no utilices un maquetador, siempre puedes recurrir al código CSS.
Te dejo un ejemplo de página con elementos animados:

Antes de pasar al siguiente y último recurso de diseño, no me quiero olvidar del efecto Parallax.
¿Qué es el efecto Parallax?
Se trata de un efecto que produce un desplazamiento de los elementos a una velocidad diferente al del resto de la página cuando el usuario se desplaza
Mira este ejemplo:

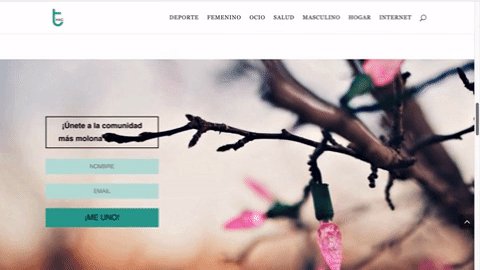
10) Botones
Por último, otro recurso muy extendido son las llamadas a la acción que incluyen botones.
Se suelen utilizar como elemento único o como acompañamiento a títulos o llamadas a la acción.
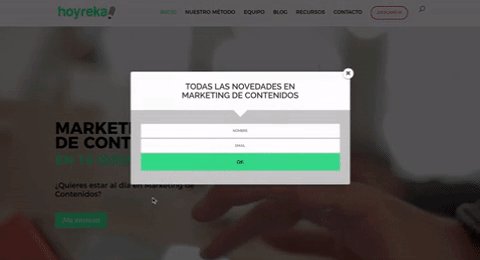
Además, también sirven para colocar disparadores, es decir, ventanas emergentes que aparecen cuando se hace clic en un botón.
Aquí puedes ver un ejemplo:

Por supuesto, existen un montón de recursos diferentes que puedes utilizar para maquetar y diseñar tus páginas en WordPress. En este listado he recogido los que son habituales en mis diseños 🙂